"We've all become used to thinking of Gen Z as the first truly “digital native” generation. They were born when the internet was available to everyone and don’t remember a time when it wasn’t normal to carry a smartphone wherever they go and document their lives on TikTok and Instagram. Unfortunately, it turns out that this form of digital native might not translate to being able to work with the tools and technologies that are expected to shape the 21st century."
- Is Our Digital Future At Risk Because Of The Gen Z Skills Gap?
The digital skills gap is an ongoing concern, but in building a successful digital skilling program over the past two decades I've trial and errored my way to an efficient process for getting students from thinking they have digital fluency to actually having it. Here's how:
Step 1: Start Where People Are Most Familiar (I.T.!)
Information Technology (or I.T.) is where most people have regular contact with digital technology, though many people don't know what I.T. stands for. The devices we live our lives on in 2023 all depend on digital infrastructure and incredible engineering to do what they do. To unpack all that and make people aware of how this technology works, you build it!RCT Ontario is the local branch of the Computers For Schools national program that takes off-lease technology and gives it to schools and others in need. They are all you need to get hands on with digital technology. I've found that building a desktop computer from scratch is a great way to get past the bluster of self-professed computer experts (aka: students who have been told they are digital natives) and let them show what they actually know.
Another good resource is PC Part Picker that lets students theorize their perfect PC. Once they have an understanding of the hardware and how it goes together, suddenly customization becomes a possibility and the generic tech that most people live with isn't enough. Many of my grade 9s have built their own PC at home by the time I see them again in grade 10.
Cisco's I.T. Essentials course is available for free on Netacademy and offers media rich, current online learning support for this hands on I.T. exploration. It also makes students aware of the world of industry certifications out there in information technology. Students starting in I.T. Essentials can work towards their CompTIA A+ computer technician certification which is the first step towards moving in many directions in the industry.Once everyone has their hardware worked out, it's time to get into operating systems. Like I.T. hardware, people have experience with OSes but seldom get under the hood. A good way to expand familiarity and get students interested in OS options is to have them build a multi-boot system on their DIYed PCs.We can usually do the PC builds and OS stacks in a week of classes (about 6 hours of instructional time). In an intensive course you could get everyone hands-on and familiar with the architecture of computers and operating systems in a day (6-7 hours).
Step 2: Use Your DIY Tech To Scale Down and Explore Electronics & Coding With Arduino
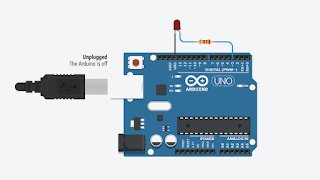
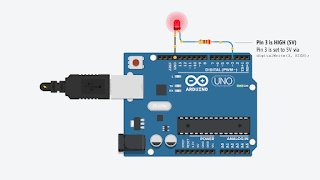
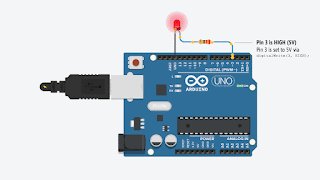
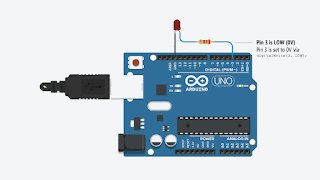
There are piles of Arduino projects that students can try, but we always worked through the ARDX Arduino circuits to get everyone familiar with how breadboards and circuits work first. The Arduino plugs into the student-built desktops with a USB cable and then runs software that lets students explore both coding and circuit building in a very real way.
Step 3: Use Your DIY Tech to Scale Up And Explore Connectivity & Networking
To get students the Arduino software and access to circuits on their desktops, you would have to connect them to the internet. After Arduino, students are more comfortable with their PCs and how they work, so it's time to go upstream and tackle networking!This is another intimate aspect of people's lives that is often misunderstood. By having students build local networks with each other's machines and pass data across, they again benefit from direct, tactile, experiential learning.
We then connect these local networks together into a class-wide network and watch data travel across it in real time, but the favourite part is stress testing the network to see how much data it can handle. Tools like LOIC (low orbit ion canon!) can be used to DDOS machines off the network by overloading them with data. At this point complex, multi-disciplinary specialities in digital technologies (like cybersecurity) start to glimmer in the distance. Anyone trying to teach cyber with none of these foundational understandings in place is going to have trouble.Another good stress test is to set up an older LAN based game which requires inputting IP addresses and other details. It's not often students have playing a multi-player game as a classroom learning target. You can guess how popular that is.
Tools wise, Cisco offers their Packet Tracer network simulator for free (you can become a Cisco Network Academy at no cost, which makes dozens of introductory ICT, networking and coding courses available). Packet Tracer lets students build complex theoretical networks and then push data through them to see if and how they work.The networking unit typically takes another week of high school classes, so could be managed in a single 6-7 hour day. By the end of it students are experimenting with their DIY desktops on their DIY networks. The learning doesn't get any more genuine than this and the result is students who are tangibly developing real digital fluency.
Step 4: Use Your DIY Tech to Explore Data Management and Programming
In the high school junior grades we focus on Javascript and HTML (both common web-focused coding languages). HTML works well as it allows students to quickly understand how the webpages they spend so much time on are displayed. Javascript is helpful because it allows webpages to run executable scripts and hints at the complexity modern webpages are capable of. LIke the other steps, the point here is to get behind the curtain and begin to make students aware of how the technology they are codependent on works.
Students can create and share simple HTML webpages on their network giving them a hands-on introduction to internet architecture. W3 Schools does a great intro to HTML and Javascript (and CSS and HTML5). The point isn't to create a web developer in a day, but to (once again) develop tactile familiarity with digital technologies that have always been hidden.
Coding takes time to develop, but an introduction to web design typically takes about a week to get students to the point where they know enough syntax to build a simple webpage. What's nice about HTML is that it's a tight feedback loop; you put in a command and immediately see the result.
With webpages rattling around your DIY network, you can talk about ports and how they work, and even get into online databases which tears the cover off one of the biggest problems we face: cloud based personal data. Each layer of this learning builds on the previous ones creating a rich ecosystem of interrelated technologies. Getting newly digitally fluent students to actually understand how the online world we all spend our time in works is where you want people if they want to take a run at cybersecurity with anything like the necessary context.
 |
| When you've got digital fluency you can chase down NASA complex projects! Here CyberTitans Vlad & Wyatt (also a 2x Skills Ontario medalist in IT & Networking) are building a Beowulf supercomputer ...out of ewaste! |
When I did my A+ training way back during Y2K it was an intensive week which gave me enough context to chase down my certification in a few months of practice and study. I've had a few students manage to get A+ certified as a computer technician while still in high school, but it's a challenge due to the breadth of material. I.T. techs need to be familiar with older tech and emerging tech as well as what's current. That experience takes time, which is why my seniors do in-school I.T. support. Being dropped into real world technology complications helps them hone the skills they need to be effective technicians. The purpose of this as an upskilling course would be to create contextual understandings that are simply missing for the vast majority when it comes to 'tech'.
Why Do this?
How to Build Digital Fluency Before Tackling Cybersecurity
Follow Up Links
The Digital Divide is Deep and Wide (2017): https://temkblog.blogspot.com/2017/12/the-digital-divide-is-deep-and-wide.html
How to Pivot Ontario Education to Prepare for The Next Wave (we didn't): https://temkblog.blogspot.com/2020/05/how-to-pivot-ontario-education-to.html
Exceptional Times: Using a Pandemic to Close the Digital Divide (any day now): https://temkblog.blogspot.com/2020/03/exceptional-times.html
Why Canadian Education is so Reluctant to Move on Digital Literacy (hard to teach it when you don't have it either): https://temkblog.blogspot.com/2023/02/why-canadian-education-is-so-reluctant.html